The meaning behind ivory
About the color
Ivory is a warm shade of light beige with a yellowish undertone. The hex code for ivory is #FFFFF0. The ivory palette ranges from pale white cream to more intense cappuccino shades.
Ivory was first used as a color name in English in 1385. It was derived from “ivory”, the material made from the elephant tusks or the teeth of other animals, because of its off-white color. This color is a sophisticated shade of white, which usually represents an age-old notion of luxury. With the development of civilization art, skillful craftsmen made incredible artworks from this material — from simple patterns to intricate statues.
The history of ivory helps better understand the color meaning. The symbolism behind this shade is nobility, charm, and dignity. Because ivory is close to white, an aesthetic ivory color scheme also evokes feelings of calmness, purity, and innocence.
| Type | Value |
|---|---|
| HEX | #FFFFF0 |
| RGB | 255, 255, 240 |
| CMYK | 0, 0, 0.06, 0 |
Application in design
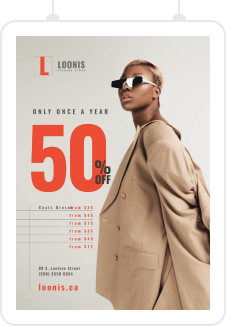
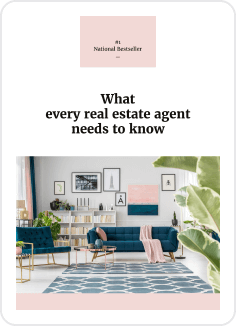
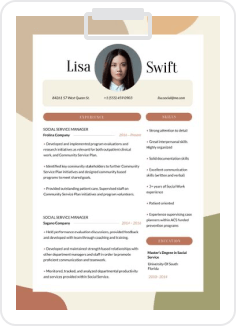
Ivory with hemadical code #FFFFF0 and the RGB value of 255, 255, 240 is a neutral color. That’s why you can pair ivory with various colors. For example, it is often used with different shades of beige and gold. This color combination makes your graphic design look solemn and aesthetically pleasing.
Ivory looks great with maroon or navy blue. It also goes well with dark colors because ivory can lighten dark shades, making the contrast in your design less strong and calmer than white does.
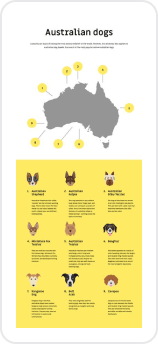
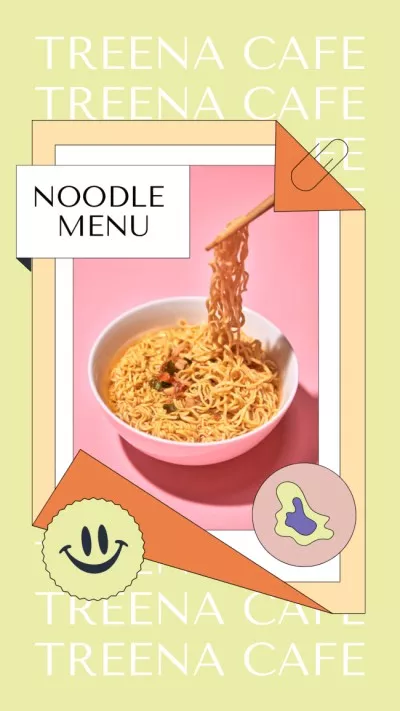
To impress your audience and attract more attention, create a vivid combination of ivory and bright colors. Fresh scarlet, daring orange, rich wine — all these shades are perfectly complementary with light ivory as a background color. With the help of a rich palette, you can add more creativity to your brand designs, and make neutral visuals in an ivory color scheme more colorful and original.
Reveal the beauty of your brand with ivory!