Put color theory into design practice
Color is an integral part of design, and there are a variety of theories surrounding it… Luckily, you don’t have to explore all of them to create beautiful and engaging designs (that’s what VistaCreate is for).
In fact, VistaCreate has launched a big project, Colors. On its pages, we’ve gathered everything there is to know about the use of color in design: codes of different colors, the meaning behind them, best color combinations, successful color palettes, ready-made templates, and more!
But learning some basic color theory might come in useful when working with different palettes for your designs.
The color wheel
In design, colors always exist in relation to each other. The color wheel helps visualize these relations and what happens when colors are mixed.

The traditional color wheel includes 12 hues: three primary colors, three secondary colors, and six tertiary colors.
Primary colors – red (or magenta), yellow, and blue (or cyan) – the only colors other than white that can’t be produced by a mix of other colors.
Secondary colors – violet, orange and green – obtained by mixing two primary colors.
Tertiary colors – yellow-orange, red-orange, red-violet, blue-violet, blue-green, and yellow-green – obtained by mixing a primary and a secondary color.
Color harmony
Designers use a few simple principles to create harmonious color combinations.
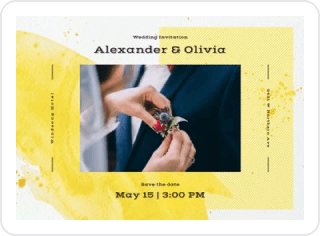
Colors that lie opposite of each other on the color wheel, purple and yellow for example, are called complementary colors.
When used together, these hues provide excellent color contrast.

While the combination of intense polar opposites can certainly be eye-catching on the color wheel, moving one space in either direction from an opposite color will work well. This method is called split-complementary harmony. It creates a pleasant impression without striking viewers too much.

Harmonious or analogous colors lie next to each other on the color wheel. They share a standard base color and characteristics, and will pair well. You can apply three or even four consecutive colors in your designs.
If you’re new to design, harmonious (or analogous) combinations are probably the easiest way to create balanced color palettes for your designs.

There are other things you should take into account when working with color.
Other color aspects
Hue is the property of light that allows discerning red, green, etc. This is the name of a color in its purest form. Monochromatic describes something that only has one color. Achromatic describes something without color, while chromatic describes something with any color other than black or white. Polychromatic, on the other hand, means multicolored.
Tone (or brightness) is the value of the lightness or darkness of a color. It references the greyscale of black to white. Color can be described as light, mid-toned, or dark.
Saturation (or intensity) indicates the proportion of hue in a given color. Color can be weak, moderate, or strong.
Temperature is attributed to the warmth or coolness of a color. (For example, a pine tree will have darker, cooler greens than a lawn. Cherry tomato will be a warmer red than the flesh of a watermelon).
Each color that you see leans towards or echoes another color. A cherry tomato red has an orange overtone, whereas watermelon red has a violet overtone. This is known as the overtone or secondary hue bias.

Color profiles
While color combinations are essential in design, it’s also important to know a few things about different color profiles.
The main color profiles are RGB and CMYK. They exhibit colors in distinct processes, which affects the overall color range you can use in a design. RGB color profiles can display more vibrant hues, but CMYK profiles can’t reproduce similar values.
RGB
In nature, light creates the color.
In the picture, color creates the light.
Hans Hofmann
Instead of mixing paints to produce hues, the RGB profile creates color by blending light. This is why you can see this color mode primarily on computer displays and mobile devices.
“RGB” stands for the combination of Red, Green, and Blue hues, allowing extensive color variations that exceed the gamut of a CMYK color profile.
At full intensity all RGB primaries yield white, while the absence of color produces black.
When it comes to print, it’s important to remember that your RGB designs will not look exactly like they did on screen. This is why there’s a CMYK color profile.
CMYK
“CMYK” stands for the combination of Cyan, Magenta, Yellow, and Key (Black), which combine to produce a range of hues. These four colors are layered to create different hues and gradations. The quality of print depends on DPI (Dots per inch) performance.
CMYK color profiles produce a smaller gamut than RGB ones, and are mostly used in designing for print.
Put color theory into design practice
Whether you’re designing for social media or choosing a hue to repaint your house, the color theory will always be of help. Now that you have an idea of how color wheels function, you’ll have no trouble creating harmonious color palettes.
Head on to a new project in VistaCreate and start experimenting!

Searching for more articles on color and design?
Read about color as a valuable branding tool, and then top it off with 7 colors that will influence brand growth.