How to Upload Video to VistaCreate
VistaCreate video upload has just gone live, and here in the VistaCreate marketing department, we’ve decided to try the new feature out. Come on our journey of creating the footage, uploading it to VistaCreate and coming up with a final design for an Instagram Story and a Facebook post to our social media pages.
I’ll be honest, we started out totally blank on ideas regarding the raw footage we could create – just so you don’t assume you have to come up with an elaborate script or an expensive production to make something short and sweet for your social media.
Randomly walking around the neighborhood looking for inspiration and ideas, our merry group of five came up with two scenarios we thought could work well as video samples to edit in VistaCreate.
We filmed a take for a, hopefully, future VistaCreate Facebook post and two takes for an Instagram Story.
One of the three videos got discarded on the spot – on the grounds of being poorly shot.
We ended up with:
-
-
- one vertical video, 31 seconds long, 87.7 MB large
- one horizontal video, 20 seconds long, 57.8 MB large
-
While the footage looks cute, we have no idea if it’ll work as part of a design.
Let’s upload the videos to VistaCreate and see how we can use it to customize templates (or maybe even come up with our own design).
Preparation
We did not edit or otherwise tweak our videos before uploading. Here’s what the uploading process looks like:
Once each of the videos was in our VistaCreate cabinet, we dipped our toes in the water and simply tried adding one of the videos to a blank canvas. Before the video could be added, we were prompted to trim the video:
I guess this is the time to note that all four video formats in VistaCreate – Instagram Video Story, Animated Post, Full HD, and Facebook Video Cover – have limits on the length of the footage that can be added to final designs.
Meaning that you can upload longer videos but you’ll have to trim them down:
-
-
- Instagram Video Story – 6 to 15 seconds
- Full HD – 6 to 60 seconds
- Animated Post – 6 to 60 seconds
- Facebook Video Cover – 21 to 60 seconds
-
As we are using Full HD format, our video has to be trimmed down to 6-60 seconds.
We decided to cut off the very end of the video to make a 19-second clip:
After clicking Confirm, our footage appeared on the canvas:
We started our editing process by adding an animated sticker in the design, but the design looked pretty empty:
Customizing a template
Instead of trying to come up with our own font and design combination, we went on to browse VistaCreate templates.
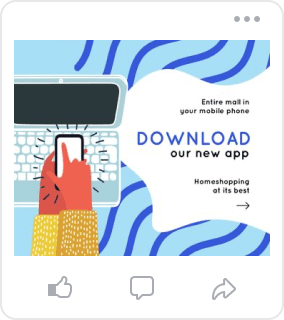
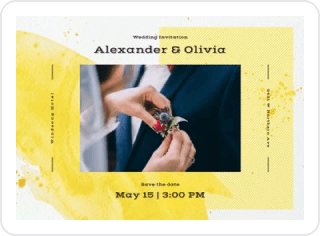
This one looked promising:
We removed the original background and added our raw video from the uploads in the My Files tab:
Next, we changed the preset text, added back our sticker and moved the white block on the right a little further out of frame. This last action required subsequent moving of the text blocks a little to the right as well:
As we were adjusting the elements of our design for a better fit, we realized the video itself would work much better (and centered) if we moved it to the left:
While the edit looked cute, it felt like the visual was still incomplete. Adamant on avoiding using design help for our DIY video design experiment, we decided to start from scratch by trying out a different template after all.
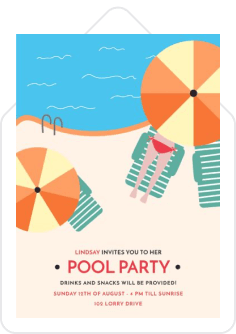
That’s when we found this one:
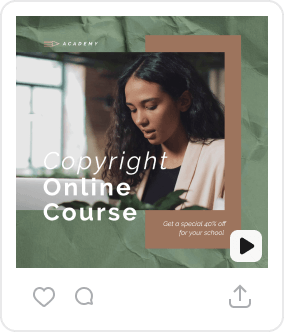
We performed most of the steps outlined above with this template and our video footage, and, luckily, it turned out to be a much better fit. Here’s our result:
As you may notice, we switched the original template colors around a little, added our own text – of course, as well as the monster sticker, made our video footage smaller to leave enough white space in the design, and the video post visual for our video upload tutorial was done!
Auditing the results
Let’s look at the results we got from our video post.
After being posted to Facebook last Friday, and the video reached 1,684 people and got 576 views in 72 hours.
With the total of 182 engagements, the post got 46 likes, 5 comments, and 4 shares (might not be too impressive, but that’s 3x more than our average post;):
Creating Video Story
Now let’s try to create an Instagram Video Story.
Our footage is 31 seconds long, meaning that we’ll have to split it into two parts.
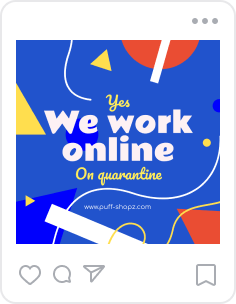
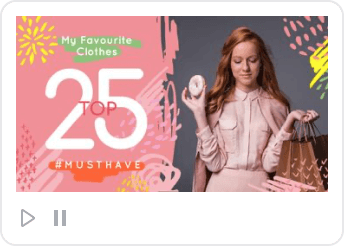
This time we took a bit more time figuring out the template that would work and decided to use this one as our starting point:
After some tweaking and rearranging, we ended up only keeping the animated object:
Then we inserted the video, which we were prompted to trim to fit the 15 second limit for Instagram Video Story:
Next, we went to the Texts tab to add text boxes:
We chose Breathe as our font and made sure our text was center-aligned:
Upon further examination we thought we’d crop the video a bit:
For our monster we chose this yellow cutie in the Animations > Objects menu:
We’ve adjusted the size and location of our sticker and moved the video a bit lower. The design still felt incomplete, which is why we loved this animated layout from the Sale Mode Activated object set:
Now all we had to do was stretch the layover and make a few final tweaks before downloading our final result:
For the second part of the video we removed animated layovers for a cleaner look that matched our jokey vibe in this part of the footage:
As you can see from our analytics for the updates, user retention between the first video post of the series and the last remained high (216 – 197 – 189 views):
Final thoughts
We hope this tutorial was helpful and inspiring.
Browse VistaCreate animated templates here and upload your own video through your PRO account in My Files > Uploads > Upload Image or Video to customize templates or make own video designs from scratch.